Draw Circle Around City Google Maps
Google Maps in Angular
Learn the easiest way to apply Google Maps in Angular

Google maps meet Angular. Having such a stiff developer community and being used by thousands of developers around the world made Angular ideal for bringing most tools to the framework. bringing Google maps to Angular is one of them, it solved many problems for the Angular users. Manually adding Google maps to Angular is very difficult, so some people took it up upon themselves to make adding GMaps to your apps every bit easy every bit importing a module.
In this post, we will be looking at integrating Google Maps in your Angular application
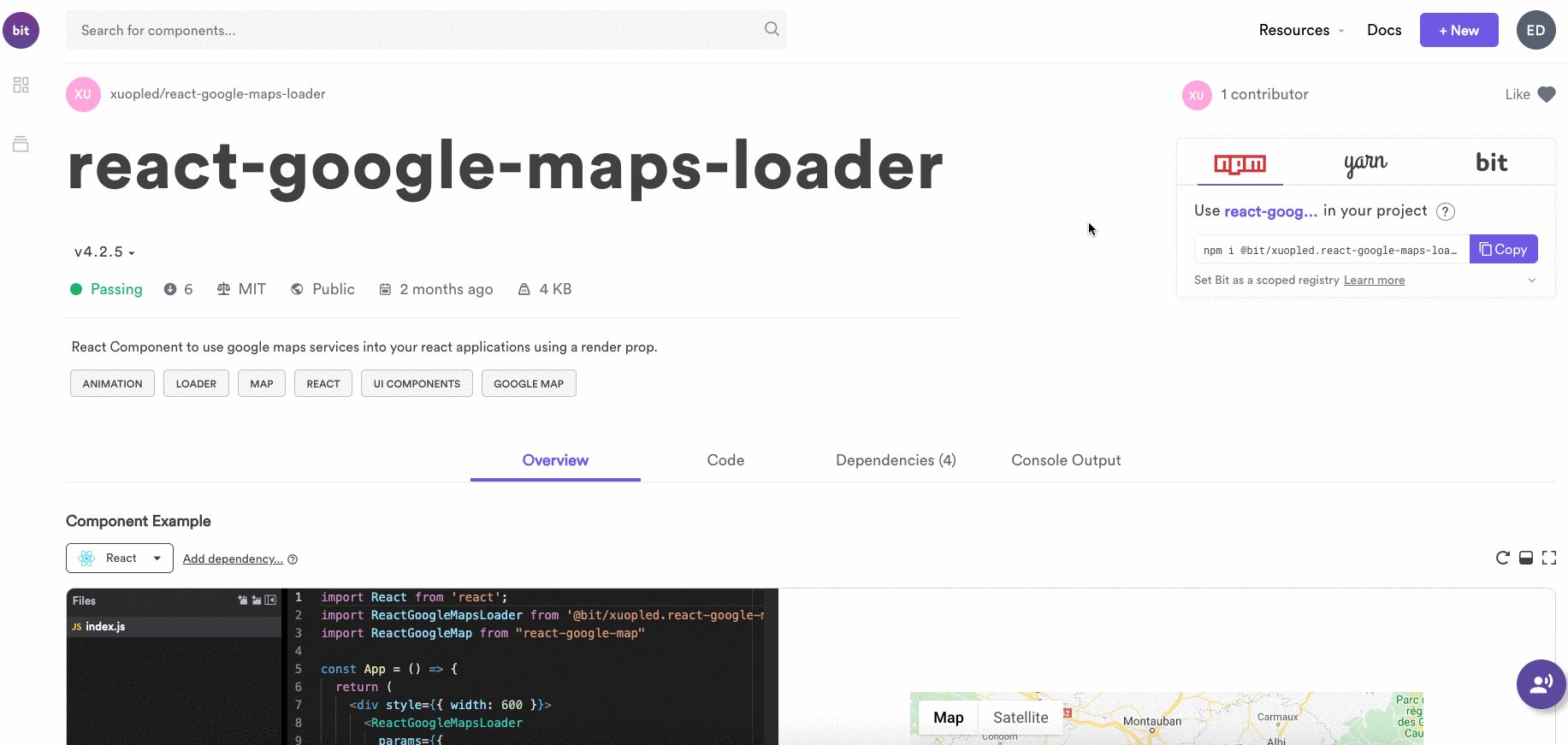
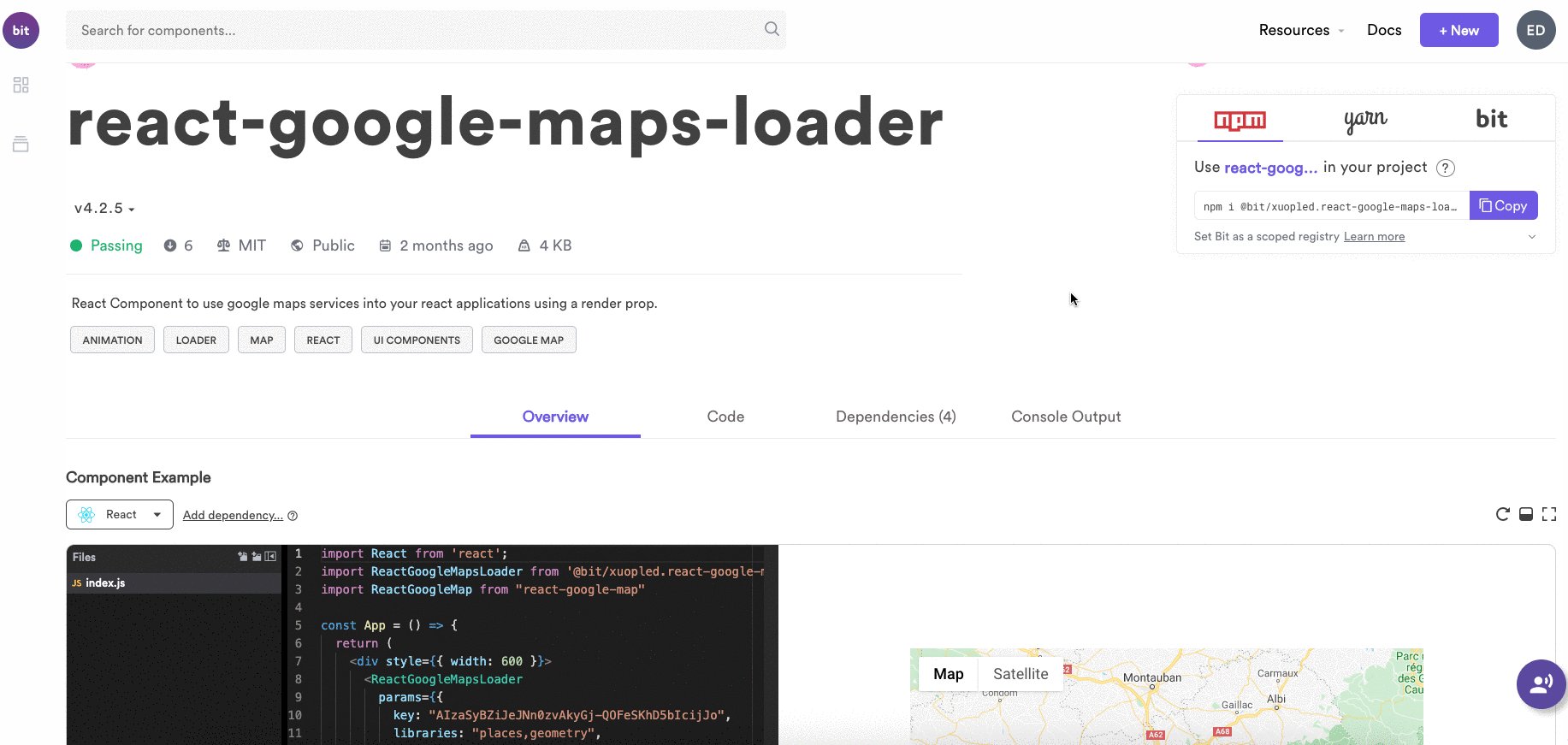
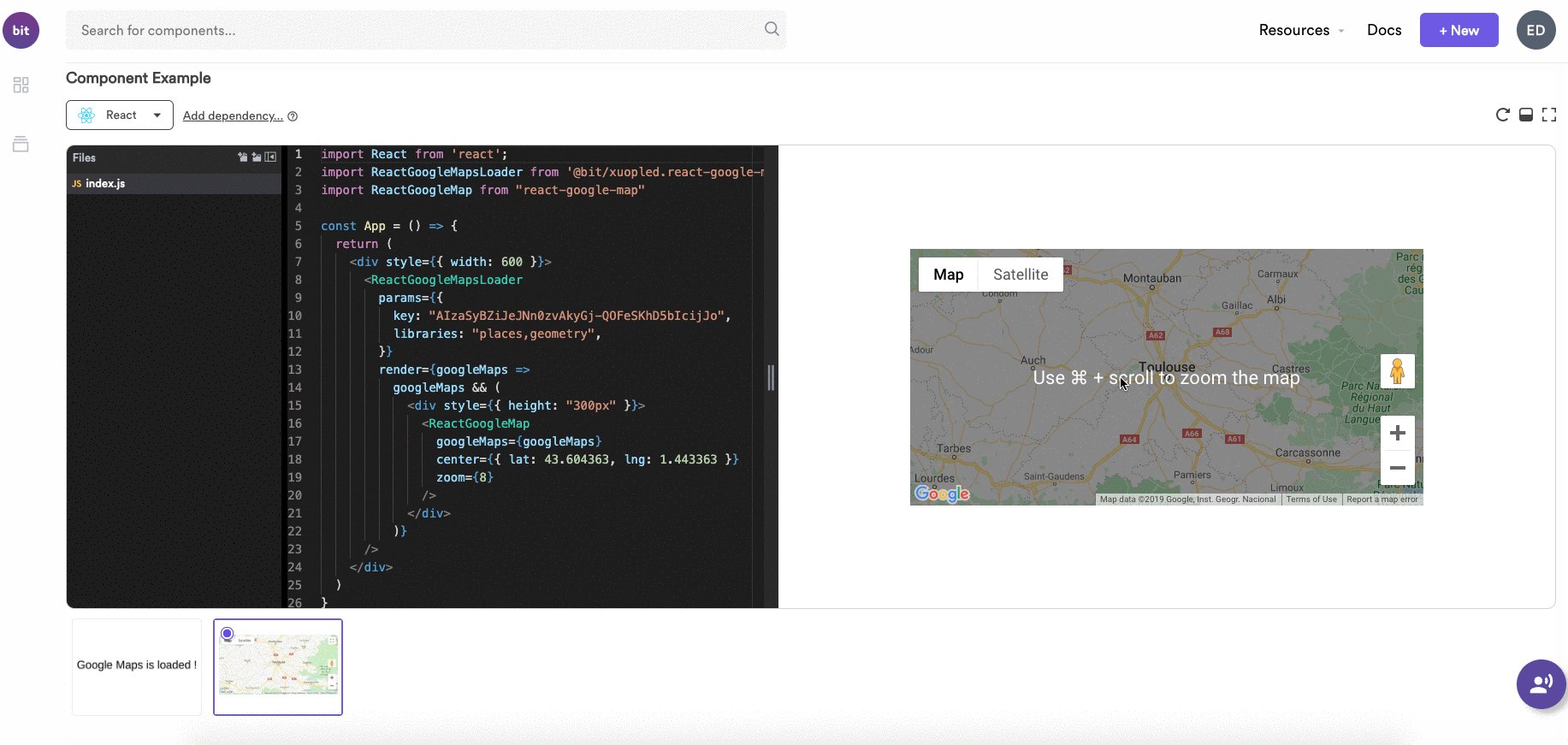
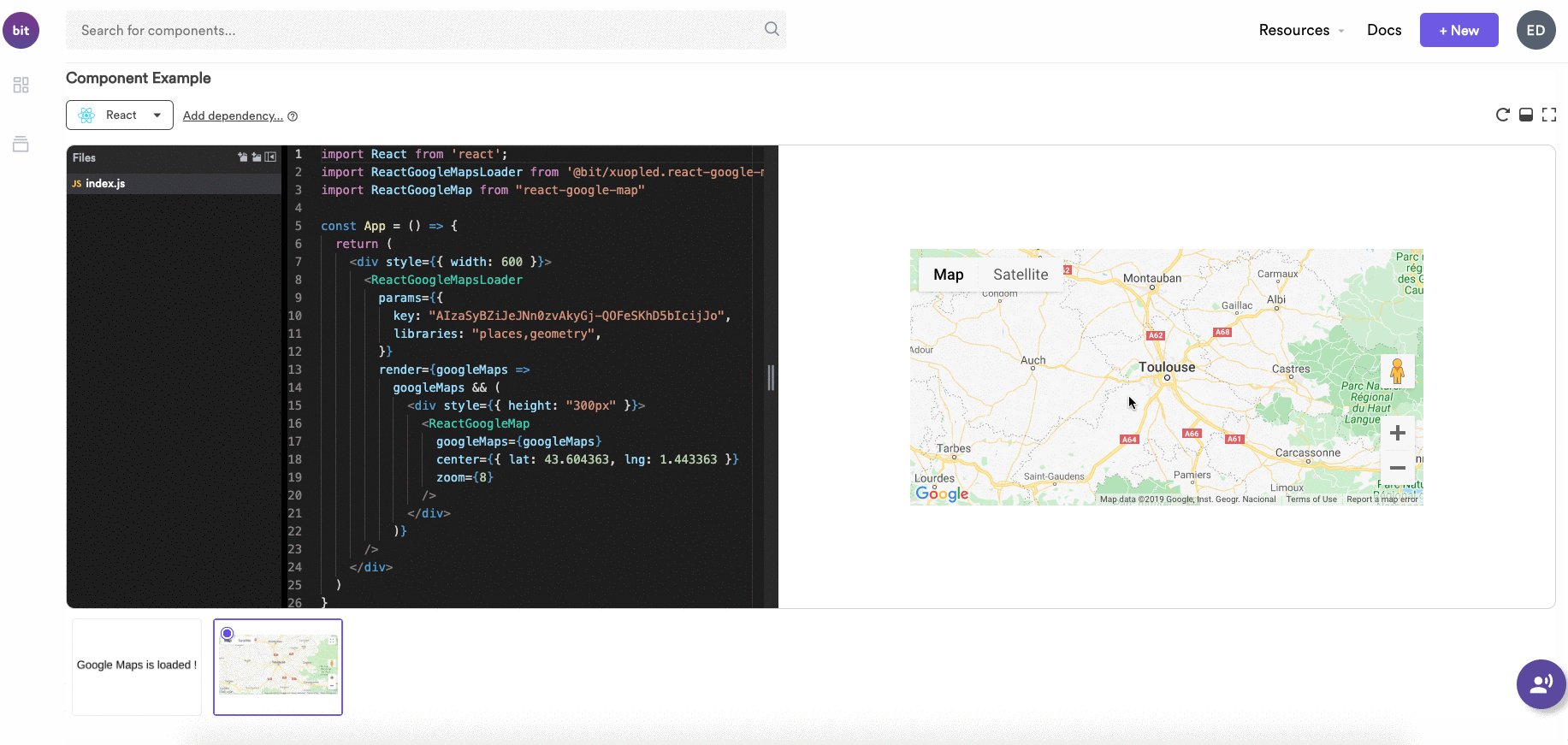
Suggestion: Make your Angular google maps loader reusable with Bit . Utilise it across your projects, advise updates, sync changes and build faster as a unmarried developer or as a squad.

Acquire more than on:
The AGM library
This is the main library nosotros will be using. The principal library in the AGM is the @agm/cadre library. @agm/core contains solutions for the Google Maps JavaScript Core API.
To use this, nosotros will first scaffold an Angular project:
The above command will create a new Angular project.
Now, nosotros install the @agm/core library:
We need a component where we can display the map, to do that we scaffold a component:
This command volition create map.component.ts in src/app/map/ folder.
Nosotros need to import the AgmModule in our AppModule:
Come across, the AgmModule is imported and placed in the imports section. Nosotros need a GMaps key, to become information technology become to console.developers.google.com and follow the instructions.
Later on successfully obtaining the cardinal, you tin paste it hither
I added mine to the environment.ts file. For simplicity only add it to the apiKey belongings in a higher place.
We are done now. To brandish the map, we open up our map.component.ts and paste this:
This volition return the Google Map on our MapComponent.
Run ng serve, we volition run into information technology on our browser.
The agm-map selector tag is used to render the Google Maps on our components. Information technology has inputs and outputs which we will see in the below sections.
Display a Selected Breadth and Longitude 🌍
The above code does nothing just displays a Map. Let'southward brand it brandish a selected location from a provided latitude and longitude position.
Remember, latitude and longitude is what is used to locate a position on a map, It is triangulated in the x-y plane. The latitude is in the x-airplane while longitude is in the y-plane.
So when given a latitude and longitude, we trace from the x-axis and the y-axis, till they meet. The intersection is the location/position of the object or place.
Map Blazon 🌍
Google Maps accept options on how nosotros desire the map view displayed.
street view : This will bear witness the streets on an centre-level, we can navigate/walk the streets with the arrow buttons
satellite: Displays the amp equally seen by a satellite.
normal: The default map showed us by Google.
Zooming 🔎
agm-map has an option to zoom in or out in the map view. We use the [zoom] input to accomplish that.
Nosotros set the zoom depth to v.
This has zoom levels:
- 1: World
- 5: Landmass/continent
- 10: City
- 15: Streets
- 20: Buildings
Specifying a zoom level of 0-4 will show the map of the unabridged Earth. 5-9 volition bear witness the map in the continent at a higher resolution more than than 0-5. Zoom level from xi - 14 volition prove the cities in the map location at a higher resolution than the previous zoom level. 15-19 will show the streets and 20-~ will show the buildings at an middle level.
Then our above example will show the location on the map on the landmass/continent level.
Placing a marker 📌
To place an indicator/marker📍 on the map to prove the precise location, nosotros volition use the agm-marker. Markers are like pins on the map.
A marker/pivot volition appear at the precise location of (-28.68352,-147.20785).
Adding a marker 📌
In this example, when a user clicks the map, it adds a new marker to the map. We concur the markers in an array, the agm-marking iterates over the array and places them on the map with a pivot/marker. When nosotros click on the map, a new marker is pushed to the markers array. A pin/marker appears over the position clicked.
Selecting a marker
Dragging marking
We can click, hold and drag a mark around.
Nosotros use the [markerDraggable]="true" to make the marker draggable. And then, we accept the upshot (dragEnd)="markerDragEnd(coords, $issue)", this issue is fired when the user stops dragging the mark.
Labelling a mark
We tin characterization a marking, i.e attach a name or description to a marker. It will be a name hovering in a higher place the mark, to identify the marking.
We used the [characterization] input to add label to the marking. We added a label property to the Marker interface, and then we inverse our code to include the new addition. Our starting time marker will display new york on top of the marker, others volition have Date it was created on superlative of them.
Now, it would be prissy if the names of the markers will be shown on their heads instead of dates they were created. We apply geocoding.
Nosotros need to install googlemaps library:
We import it in our MapComponent and declare a google var:
And then, our code:
The getAddress method uses the latitude and longitude passed to it to go the accost of the identify. See, we modified the addMarker method, and so information technology calls the getAddress method to assign the marker address to the label belongings.
We constructed a geocoder object, then set a GeoCoder asking with the lat and lng passed, finally, we called the geocode method in the geocoder, and in the function callback we got the accost of the location.
Displaying our current position 🎌🌍
Here, let's arrive display our current position:
Now, we have prepare the component to brandish our current position on the map when loaded. How did we do information technology? Unproblematic, we used the navigator object. The navigator has a geolocation object which nosotros use to phone call the getCurrentPosition() part, this function accepts a role callback which it calls with the location object. Run across our function callback volition receive the location in the position parameter.
Setting direction
We can plot directions on a map. This we do with the aid of agm-direction.
Start, we install information technology:
Side by side, we import the modules:
So, at present to plot management from origin Taipei Main Station to destination Taiwan Presidential Function:
Calculating distance between points
Nosotros tin can calculate the altitude between points on the map.
To calculate the altitude between Taipei Master Station and destination Taiwan Presidential Office, nosotros do this:
Nosotros take a method calculateDistance that computes the distance betwixt two points passed to information technology. We construct LatLng objects of the 2 points and pass it to google.maps.geometry.spherical.computeDistanceBetween(...). This returns the distance betwixt the two points.
Rendering info window
Nosotros tin can place an info window over a marker. This is how nosotros do it:
Come across it is placed inside the agm-marking.
Cartoon a circle on the map
To draw a circle over a location we utilise the agm-circle tag.
It has the following inputs:
"latitude": The latitude of the location
"longitude": The longitude of the location
"clickable": Sets the circle clickable or not
"draggable": Sets the circle draggable or not
"editable": Sets the circle editable or not
"fillColor": The colour of the circumvolve
"fillOpacity": The transparency of the circle
"radius": The radius of the circle
Drawing a rectangle on the map
We use the agm-rectangle. We must provide the bounds:
"north": The north spring
"e": The e bound
"due south": The due south bound
"west": The west spring
Conclusion
Nosotros pretty much exhausted Google Maps on Athwart. There are however many more on this. Many inputs and outputs in the agm-circumvolve, agm-rectangle, agm-info, agm-marking, agm-management and agm-map. This should serve as a basic guide to Google Maps in Angular.
Write your comments below, if I missed a point or concept, spelling, grammar error, in brusque annihilation at all.
Thanks!!!
Learn More
Source: https://blog.bitsrc.io/google-maps-in-angular-6f9e038182ee
0 Response to "Draw Circle Around City Google Maps"
Post a Comment